Projet 6 - "SvelteFlow playground"
Date de la création de cette note : 2024-05-17 .
Quel est l'objectif de ce projet ?
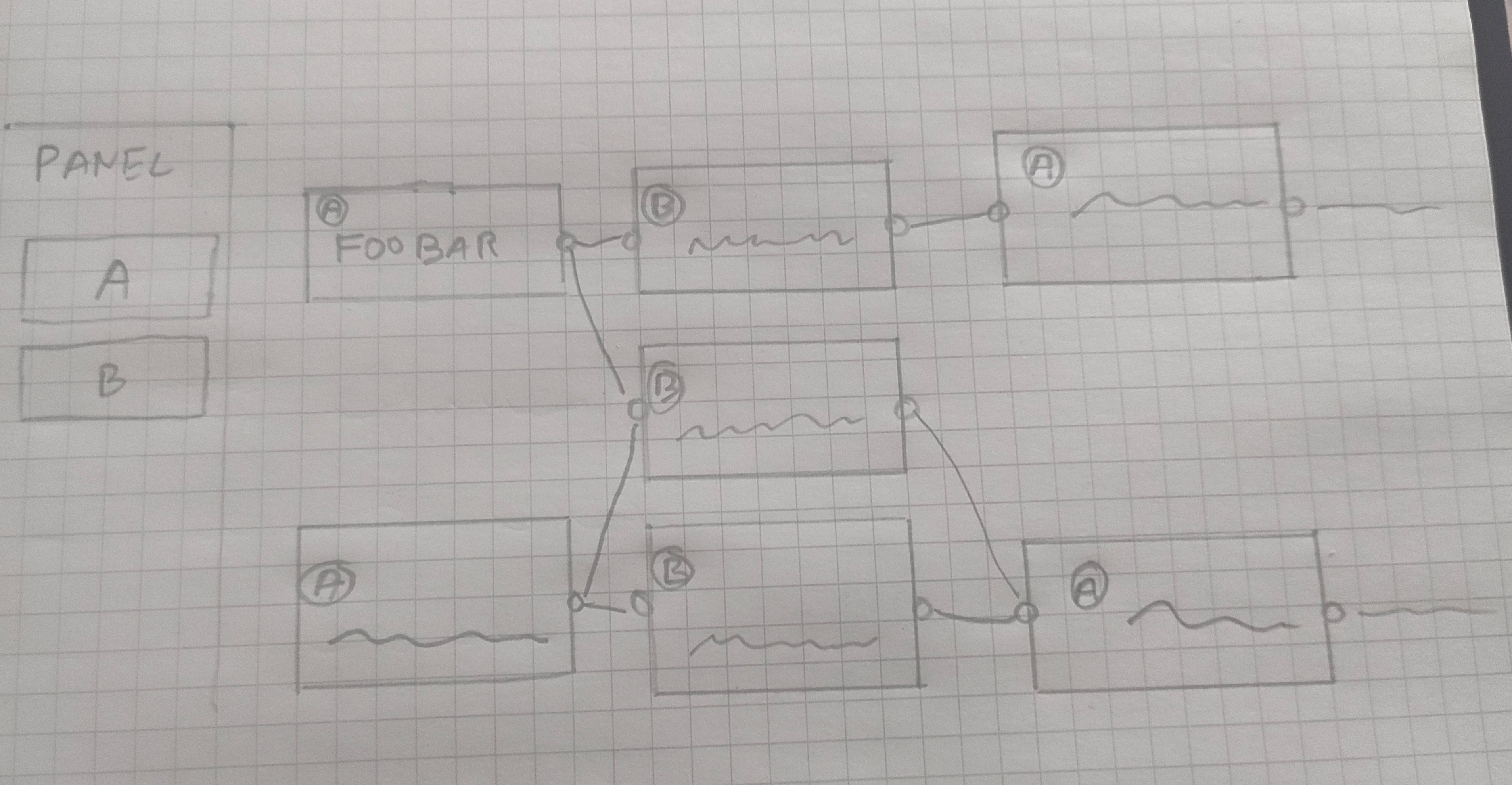
Je souhaite essayer de réaliser avec Svelte Flow, une page web qui permet de :
- Glisser / déposer 2 types d'objets vers un flow container.
- Permettre de saisir du texte dans ces deux types d'objets.
- Permettre de relier les objets de type 1 vers ceux de type 2 et inversement.
- Interdire les liaisons entre des objets de même type.
Idéalement j'aimerais que les objets soient placés "harmonieusement" entre eux dans le flow container.

Pourquoi je souhaite réaliser ce projet ?
Je besoin de créer ce type d'éditeur dans mon projet Value Props
Repository de ce projet :
Ressources :
- Documentation de SvelteFlow : https://svelteflow.dev/learn
Résultat
2024-05-22 : je déclare le projet terminé.
Voir détail dans cette note : 2024-05-22_1033
Journaux liées à cette note :
Journal du mercredi 22 mai 2024 à 10:33
Je viens de finir Projet 6 - "SvelteFlow playground", voici un screencast de démonstration du résultat :
J'ai passé 5h27 sur ce projet.
Code source de ce projet https://github.com/stephane-klein/svelteflow-playground
Ma plus grosse difficulté a été de trouver comment implémenter les containtes liaison.
Pour le moment, je doute que mon implémentation respecte les bonnes pratiques d'utilisation de la librairie. Je pense que je vais découvrir le "bon" usage — tel que imaginé par Moritz Klack — de la librarie au fur et à mesure de mon utilisation.
Journal du mardi 21 mai 2024 à 16:22
Nouvelle #iteration sur Projet 6 - "SvelteFlow playground".
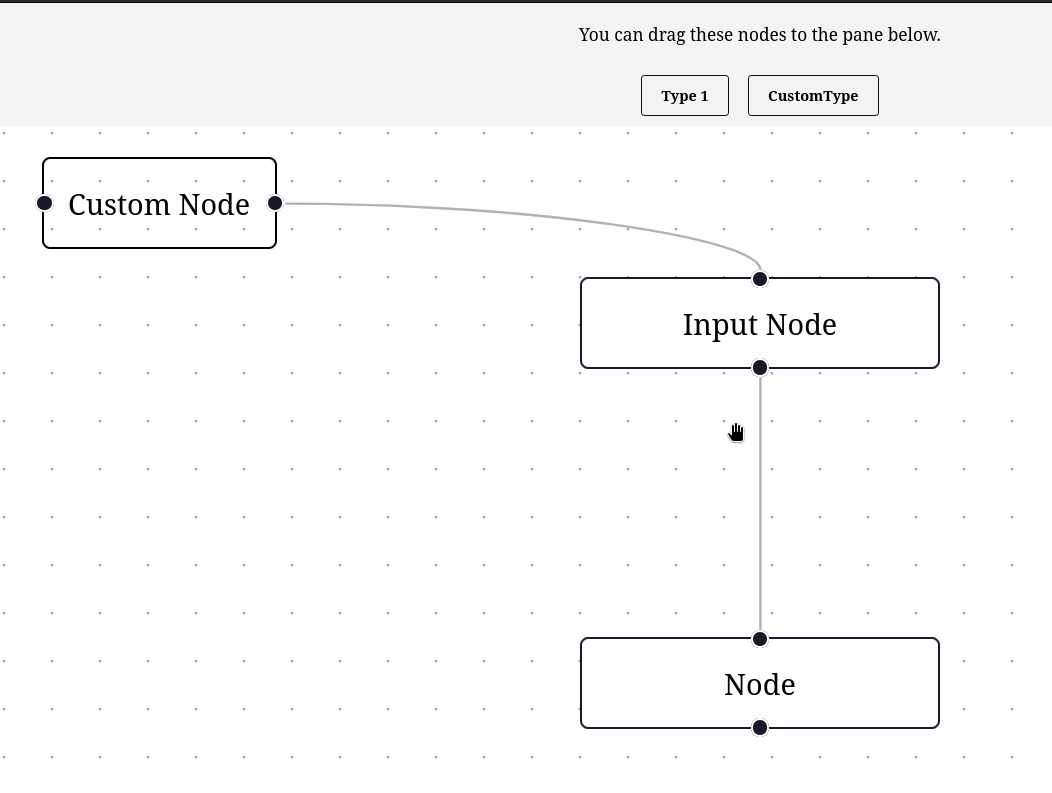
17:00 : J'ai réussi à ajouter un CustomNode (commit).

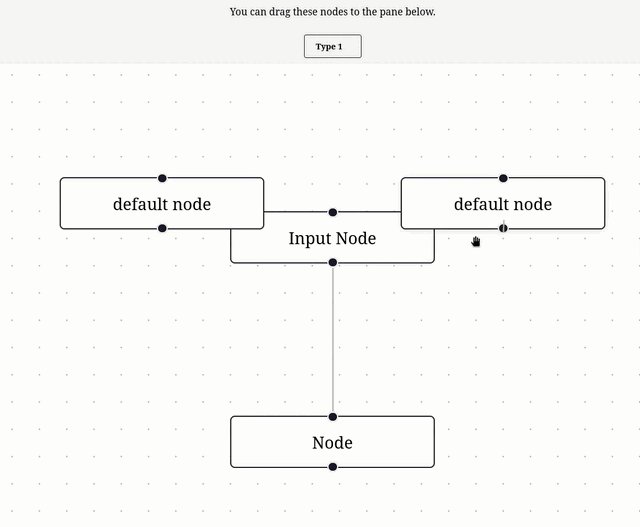
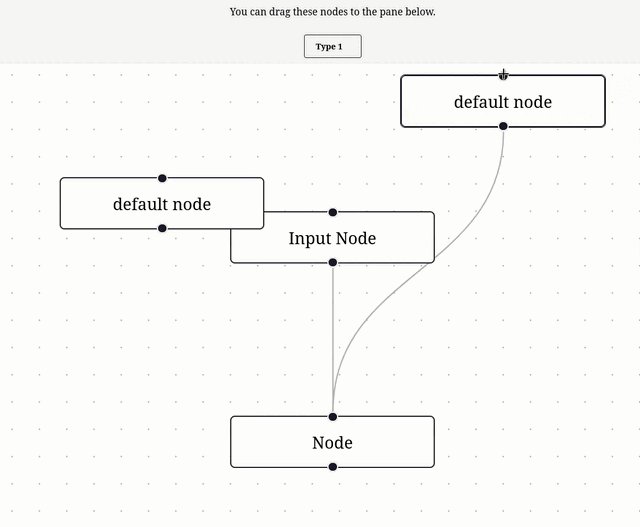
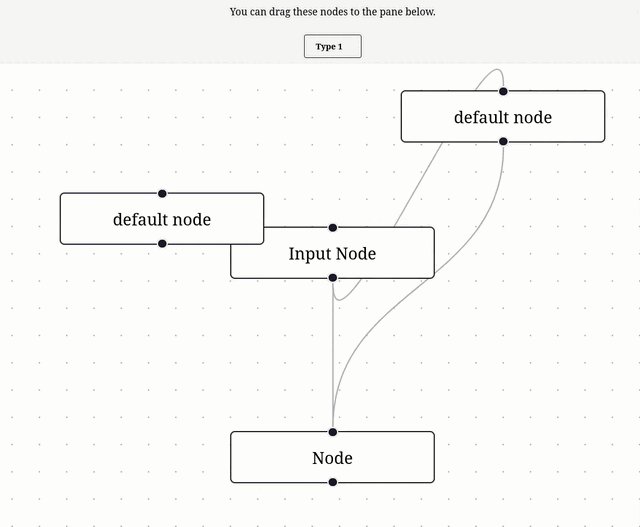
23:00 : Dans ce commit, j'ai réussi à définir des contraintes de liaisons. Il n'est plus possible de lier deux nodes du même type.

Journal du lundi 20 mai 2024 à 11:01
Nouvelle #iteration sur Projet 6 - "SvelteFlow playground".
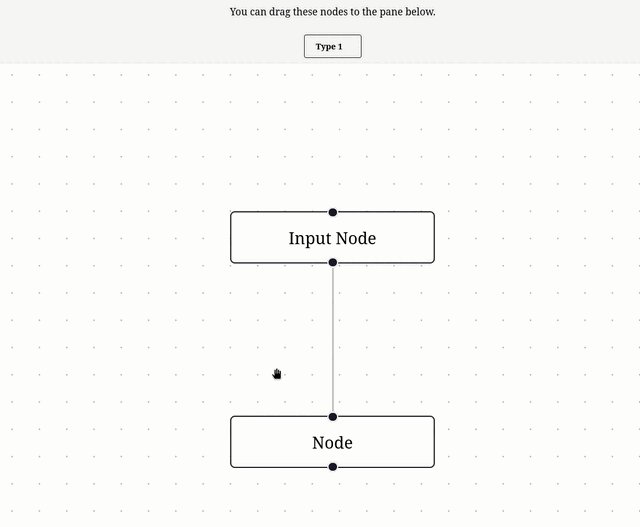
Je me suis inspiré de l'exemple Drag and Drop pour implémenter ce commit, ce qui donne ceci :

11:19 : Prochaine étape, lire et comprendre Theming – Svelte Flow.
11:32 :
- J'ai trouvé ce projet https://github.com/theonlytechnohead/patchcanvas/ qui peut me servir de source d'inspiration.
- #JeMeDemande si je dois implémenter un composant de type
<Handle />pour définir des contraintes de liaisons entre les nodes 🤔.
12:29 :
Journal du vendredi 17 mai 2024 à 12:07
Dans le Projet 6 - "SvelteFlow playground" je dis :
Glisser / déposer 2 types d'objets vers un flow container.
Je pense me servir de l'exemple Drag and Drop comme source d'inspiration.
Je dis aussi :
Interdire les liaisons entre des objets de même type.
Je pense me servir de l'exemple Validation comme source d'inspiration.
Je dis aussi :
Idéalement j'aimerais que les objets soient placés "harmonieusement" entre eux dans le flow container.
Peut-être que le système de layout de SvelteFlow pourra m'être utile :
🤔